みなさん、こんにちは!サポート担当佐々木です。
朝晩ずいぶん涼しくなって、いつの間にやら秋の気配が感じられる季節となりました。福井では外に出るとキンモクセイの香りがどこからともなく漂ってきて、なんとなく心がなごむのを感じます。結婚式にも良いシーズンとなりましたね。
さてさて、お待たせいたしました!
クラフトムービーのおもしろい演出の作り方、第2弾をご紹介いたします☆
今回ご紹介しますのは・・・こちら↓↓↓
「画像が画面の中を動きながら移動する」という演出です。
これは「追加画像」の機能を使って行うことが出来る演出です。サンプルのように「追加画像」のみで画面を構成・演出する、ということもできますし、通常の写真登録で写真を表示させ、その前を横切るように動かしてもGoodです☆また、「追加画像」の中には、あらかじめ用意されたイラスト素材や「ふきだし」などもありますので、それらを使って作ることも可能です。
この動画では、歩いているように見える「動きをつけながら移動する」という演出方法をご紹介していますが、このやり方をアレンジすると「動きをつけずにスムーズに移動する」(車や飛行機など乗り物の演出などに効果的!)「動き方を変化させる」などアイディア次第でいろいろ楽しい演出をすることができます。その中でも今回は写真を使った一番シンプルな方法からご紹介したいと思います。
なお、今回も「写真切り抜き&輪郭」という機能を使用しますが、これは現在パソコンのみ対応の機能となっています。スマートフォンだけで作っている方で「どうしてもこの演出がしたい!」という方はご相談に応じますので、サポート掲示板からお気軽にご相談くださいね!
~移動アニメーションの作り方~
※①~②の「追加画像の登録」~「写真の切り抜き」の詳しい作り方や注意点については、前回のブログ②~⑤でもご紹介しています!参考にしてくださいね☆
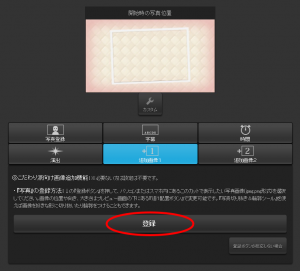
① 「追加画像1」を選択し、「写真」を選んで写真を登録します
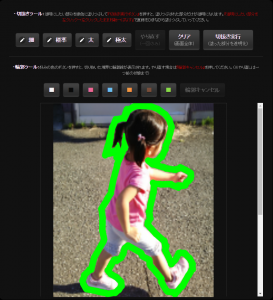
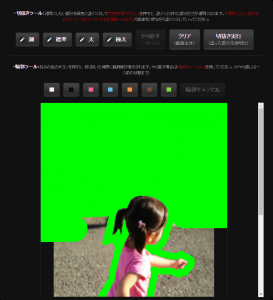
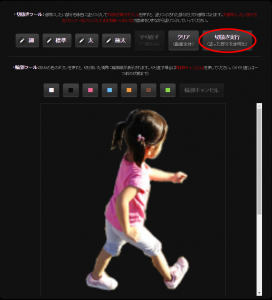
② 写真を切り抜きます
全部塗り終わったら切抜き実行ボタンを押します。綺麗に切抜きが終わったら、作業画面右上の「戻る」ボタンを押します。
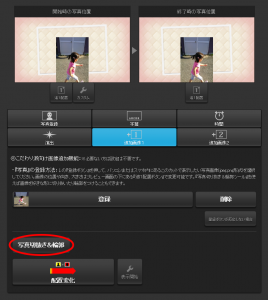
切り抜いた写真が登録されました。
③ 登録された写真の大きさや動きを調整します
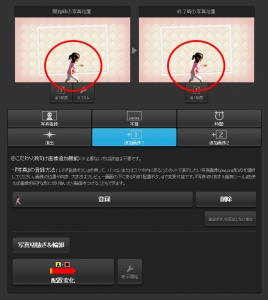
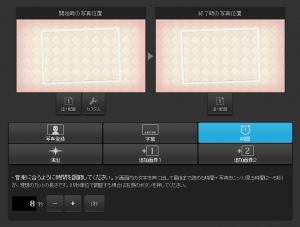
「開始時の写真位置」画面の下にある「追1配置」ボタンを押して、切り抜いた「追加画像1」の写真の大きさを決めます。(これが動きの1コマ目になります)
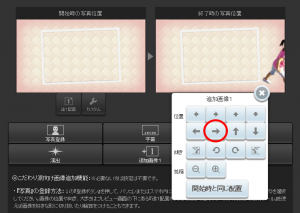
次に「終了時の写真位置」で動きの2コマ目を決めます。今回は同じ大きさのまま移動させたいので、「追1配置」ボタンの中の「開始時と同じ配置」を選んで大きさを同じにしてから、傾きを調整します。
④ 移動の開始位置と終了位置へそれぞれの画像を移動させます
「開始時の写真位置」画面の下にある「追1配置」ボタンを押して、移動開始位置へ画像を動かします。(サンプルではこのまま左へ移動させ、すべて見えないところまで動かして登録してあります)
「終了時の写真位置」も「追1配置」ボタンを押して、終了位置に同様に移動させます。(こちらも実際にはこのまま見えないところまで移動して登録しています)
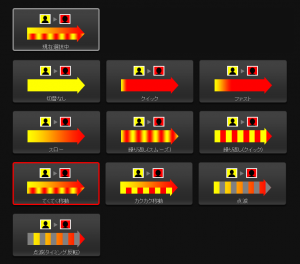
⑤ 配置変化のパターンを設定します
「追加画像1」ボタンを押し、画面下部に表示される「配置変化」ボタンを押します。ここでは「てくてく移動」を選択します。
これで基本的な設定はできました。
⑥ カット全体の時間や表示開始時間を調整します
画面上部の再生ボタン(緑の三角印)を押して、プレビュー動画を見て、時間を調整します。
今回のサンプルの場合、カット全体の時間を8秒にし、(「時間」ボタン→下の時間設定で「8秒」に設定。「+」のボタンの右の「1秒」というボタンを押すと0.5秒単位、10秒単位での設定も可能になります。)
「追加画像1」ボタンを押して「表示開始」ボタン(そのカットが表示されてから追加画像の表示を始めるまでの時間)を押し
ここでプレビュー画像を確認しながら、時間だけでなく、画像の動きや大きさなどもイメージしたものになるよう納得いくまで微調整を行ってください。
⑥ 完成!!
ちなみに、追加画像が表示される時間の長さによって、移動の速度が変わります。
今回⑤の時間設定を8秒としましたが、12秒にするとこうなります。↓↓↓
動きの角度や大きさは全く同じなのですが、表示時間を変えるだけでだいぶイメージが変わるのがおわかりいただけるかと思います。
また、同じ8秒での表示でも、手順⑤の「配置変化」で「カクカク移動」を選ぶとこうなります。↓↓↓
先ほどに比べて動きが元気に見えるような気がしませんか?「配置変化」の選び方によっても、このように印象が変わります。
同じ素材でもいろいろな演出が簡単にできるのがクラフトムービーの自慢の一つです。ぜひぜひ、いろいろな機能を使って、試して、楽しいムービーを作ってくださいね!
もちろん、使い方がわからない時、困ったことがあった時にはいつでもサポート掲示板でご質問ください。一人一人のお客様の声に寄り添うことを心がけ、できる限りご希望に沿えるようサポートさせていただきます!